Incremental Static Generation

We know Static site generation (SSG) is awesome. We get to build the pages of the website in advance, which is while building the project, and then deploy it to a hosting provider like S3, GitHub pages, Netlify or Vercel. Some providers put a CDN on the front which makes accessing static pages very fast. ⚡️
This comes with some downsides though
When ever you have a new page or changed content of a page, you'd need to rebuild the project and redeploy. For example, in our case, considering our podcast's website has a page for each episode, we need to redeploy after we release a new podcast episode. This adds friction to the content creation process.
Modern hosting providers have become powerful now. Netlify or Vercel give you a webhook, which can be pinged to trigger a new build. Well, this at least makes the process a little easy by not having to login to you provider's dashboard, navigating to your project and triggering a rebuild.
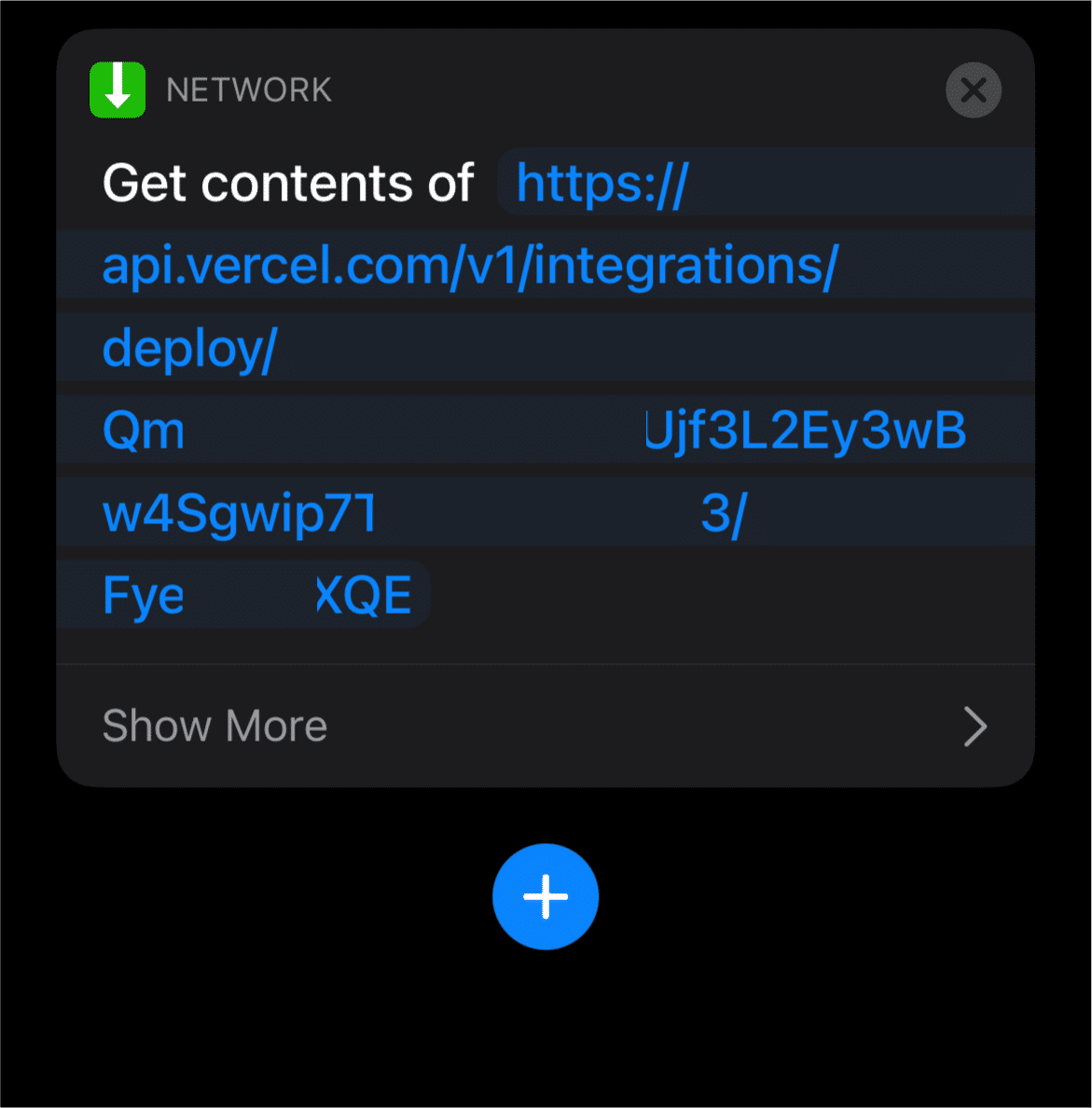
Trigger a build using iOS Shortcut
If we use Gatsby to build the website, then it even intelligently builds only the pages that have changed. Incremental builds they call it. We'd need to trigger a build though.
If we deploy on Netlify/Vercel and connect Git, a redeploy gets triggered whenever a new commit is pushed. That is good when your content lives locally in the repo. But when it comes from an external source, we'd have to do it manually.
Enter ISR
ISR is short for Incremental Static Regeneration.
ISR gives few SSR benefits to SSG. Wow, that's a good line, I should tweet it. You should retweet it maybe :p
https://twitter.com/aravindballa/status/1379990610552135682?s=21
Let me explain that now. As the name says, ISR regenerates the pages after every visit. So the first visit to the page has old data, then it rebuilds that particular page in the background and serves it from the next time. You don't loose the magic of SSG here, which looking at content instantly and not waiting for the content to come.
I talk about scenarios with NextJS below and that apply only when we deploy on Vercel.
NextJS framework has this feature built into it. It takes a parameter called revalidate in getStaticProps() method to see whether that page needs to be ISR and it rebuilds it incrementally.
There one more feature in NextJS which is quite awesome. Fallback pages. We generally have all the pages built in advance if we use SSG. But in this case, we can specify fallback: true for lazy building. After the site has been deployed, it does it on the fly. Isn't that cool!
This actually adds superpowers to SSG. I talked about updating our podcast episode after every new release, right? Well, this would enable us to just fetch the page after a release.
Is this perfect?
Well, not really. We do sacrifice the first visit. First visit still sees the old data and then it refetches.
Should you use it over SSG?
Definetly no. In some case, it is better to see old data instead of stale data first and new data later. Or always new data where one would choose SSR.
For data that isn't updated very frequently, but not always the same is a good fit. For example a page which fetches highlights of book. It's okay if the first visit see few less highlights.
That concludes this big post. Thanks for reading, have a good day!
By Aravind Balla, a Javascript Developer building things to solve problems faced by him & his friends. You should hit him up on Twitter!