Writings
Setting up icloudpd on Synology NAS
*Last Updated on 12/11/2024* In this article I document how I setup backups for iCloud library in a Synology NAS (ds923+ to be precise). Out of all ...
Experiments with Polyphasic Sleep
*Last Updated: 2 Oct 2024* > As the weeks go by, I will keep updating this note on my learnings and experience. So this is always be **in progress**....
Maximizing Deep Work Hours - A Personal Experiment
I used to get very less work done in my day. Always stopping my urges for distraction, finding myself scrolling feeds whenever there is a chance to. ...
Fine Tuning misconception
TL;DR - Fine tuning is not long term memory. This might not come as a surprise for many but I learned this recently and it felt like a silly misconce...
Battle Against Unconscious Behaviours
I've tried to get rid of unconscious behaviours like opening Instagram automatically after unlocking the phone. I used to do this a lot. When hit en...
Infinite feeds are robbing the joy of your life
You get to switch contexts at an enormous pace and your brain gets hooked. Now, it always wants it, and we’re doomed! *But life happens in a slow pa...
Working from cafes
A friend recently asked me how I get work done when I roam around, hopping in cafes. I'm jotting down my experiences here. Ability get stuff done wh...
Tracking Mood - Can you really do it
**What gets measured, gets improved**. I believe that statement is true. I wanted to apply that how I feel / my mood. But I had a lot of questions....
Taking advice from others
We all look for advice from friends and family. We fear we might take a wrong step. And we want the confidence that we are on the right path. Even if...
Why play games you have already won
I used to play a lot of video games as a kid. Although, I could not stick with a game for long. I used to switch a lot as I got bored very easily. W...
Journaling on physical notebooks
From January this year, I started journaling with a pen on a paper. I used to do it digitally on apps earlier but I could never stick with it for lon...
You hate olives today
When you become rigid about the things you love and hate, it becomes hard to change. You become narrow minded. You close all the doors. This convers...
Had to limit my side projects to only humans
I run a side-project called [Stackblocks](https://stackblocks.app). It's a [rewarding](https://twitter.com/aravindballa/status/1562688753382019072) ...
I asked Speakers what makes a good Tech Talk
I was at React Nexus, a tech conference, recently which took place at Bengaluru in the first week of this month. It had an amazing line of speakers ...
Why write memos everyday
When I started, 2 days ago, I didn't know what the actual goal with them is. I generally have my **why** figured out before even I start something. L...
Owning your Platforms - Why and The Good Parts
Platforms is a fairly wide term. I will stick to the example of my website in this post. My beef with taking your content and putting it on platform...
What I do NOT like about owning your platforms
If I'm being honest, building your own platform for blogging is pain in the wrong place. I wouldn't want to spend my Saturday afternoon, sitting at ...

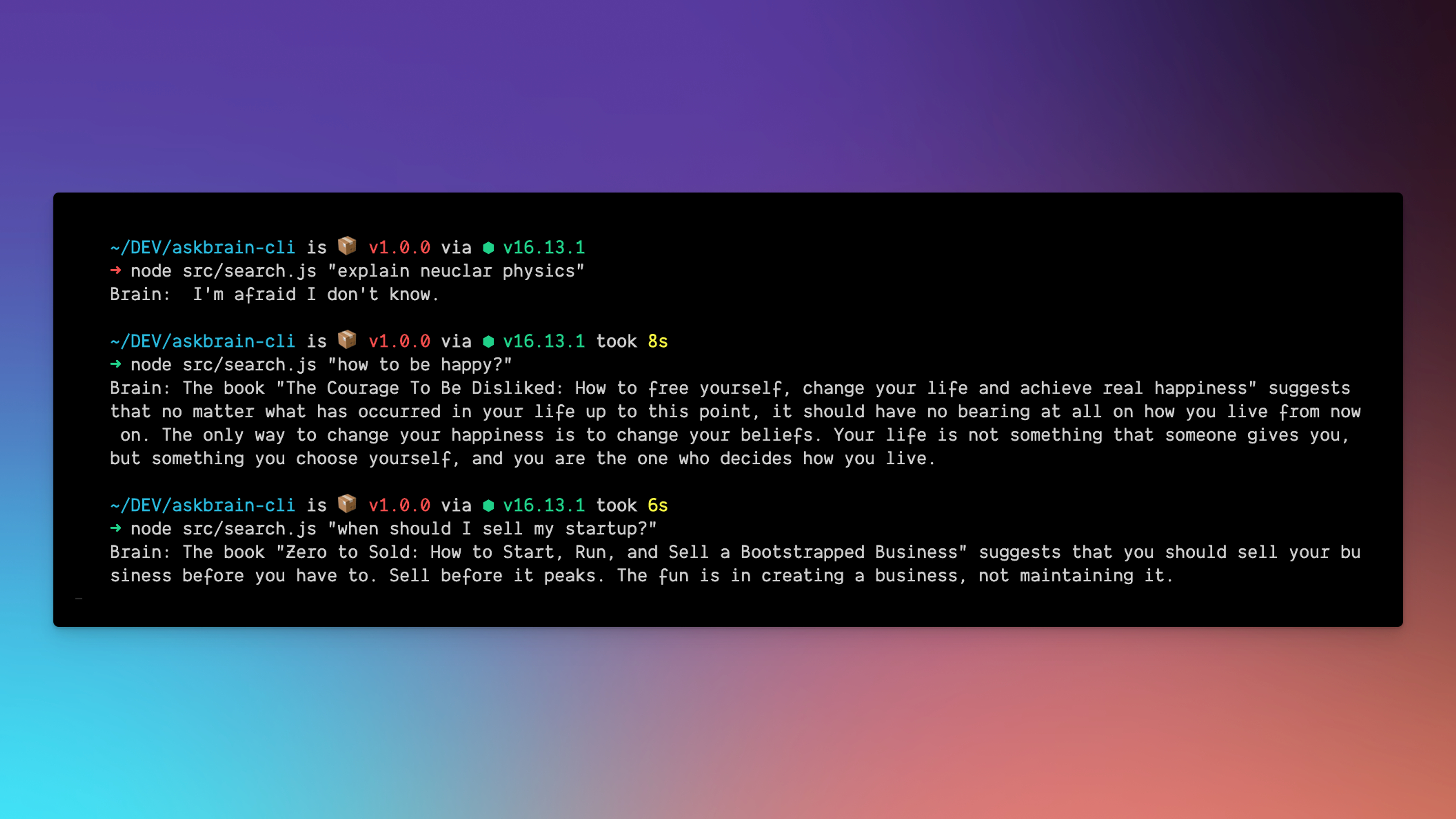
Can we use AI to grab insights from your notes?
The question that I explored [last time](https://aravindballa.com/writings/ai-coworker/), which is “Can AI be your coworker?”, is answered now. With...

Process of making my Coffee
I wake up every morning so that I can drink a fresh cup of coffee. _Okay that's a bit of exaggeration._ But yeah, I drink a cup almost every day. My...

Playing with AI - Can it become your coworker?
Is AI taking over the world? That's the biggest question everyone has. I'd say not yet. But, for now, it's great at solving, making art, suggesting ...

The Hunt for a Great and Cheap Newsletter Service
I sometime dwell deep into one specific topic. Today was about finding the cheapest and most convenient service to write my newsletter on. Why? - I ...

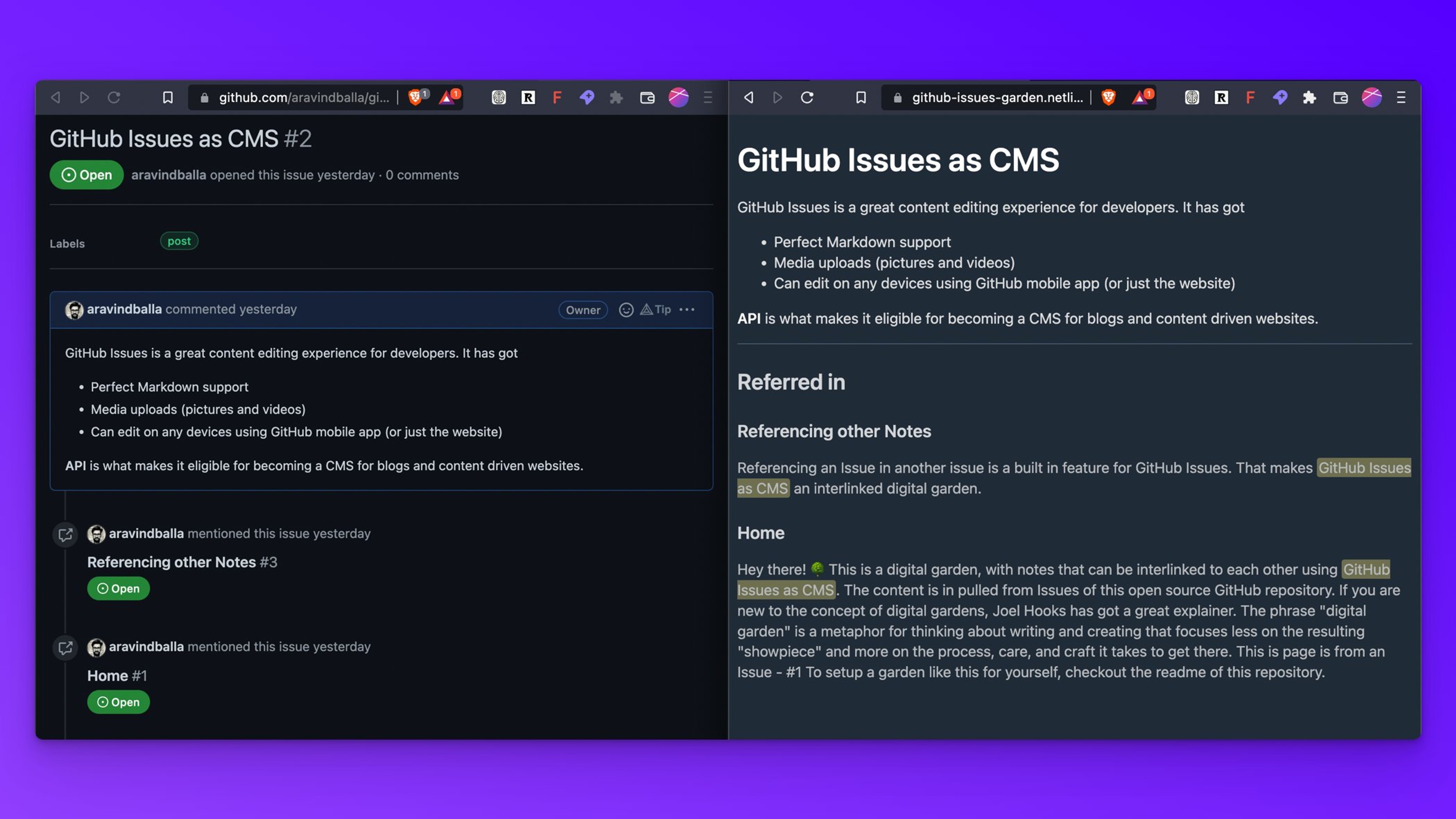
Playing GitHub Issues API for a Digital Garden
GitHub issues can become a nice interlinked digital garden. 🌱 🌲 🌳 I've seen people use it as a CMS for their blogs. The inspiration comes from On...
Prioritization for side-projects
While working on side projects, we don't have much time on our hands to do everything possible. There will be few things that have to be done in ord...
Infinite feeds are robbing the joy of your life
You get to switch contexts at an enormous pace and your brain gets hooked. Now, it always wants it, and we’re doomed! But life happens in a slow pac...
Do productive work by keeping a consistent place to note down
If there is anything that has helped me directly in building apps and do my day job, it is this - **a consistent place to note down**. Something tha...
Do Boring Things
You read that right. In order to become better, do boring things **consistently**. Let me explain. The boring stuff, things which are not Snapchat-...
Making progress with Sacred side-hustle Hours
Finding time to work on your side projects is difficult. Especially when you have a day job which task which takes up your time and energy. And if y...

Conversation on Why I am building Stackblocks
Couple of days ago, I had a conversation with [Reddy](https://reddy2go.com) where we talked about why I'm building [Stackblocks](https://stackblocks....
![Banner image for Weekly reviews in Roam Research [Plugin]](https://ik.imagekit.io/aravindballa/website/weekly-review-in-roam-research-roam-daylog.png?tr=w-3840)
Weekly reviews in Roam Research [Plugin]
I wanted something that tracks where I spend my time. I've tried various apps to do it, but nothing clicked. I often forget to stop the timers. 🤦🏻...

Ending your coding sessions in the right way
When you work on huge project with complex code it becomes difficult to keep track of what you are doing and what's been done. We generally start wo...

Custom React hook for websocket updates
Creating reusable components is the main plus point when we are working with React. And hooks let us sprinkle powers to those components. Adding some...

Incremental Static Generation
We know Static site generation (SSG) is awesome. We get to build the pages of the website in advance, which is while building the project, and then d...

Over optimization yields zero results
> A wood cutter who only sharps his axe doesn't make a dime. > – Aravind We are generally obsessed with optimizing every part of our lives. In my ca...

Siri Shortcuts I use
Siri shortcuts are a game changer. It was one of the reasons I bought an iPhone. _(Well, at least I feel good when I think like that)_ If there is a...

Build pages in Gatsby from Rest API
Creating pages in Gatsby is easy. But when we want the pages to be also part of the GraphQL layer so that we can query them in index pages, we need t...

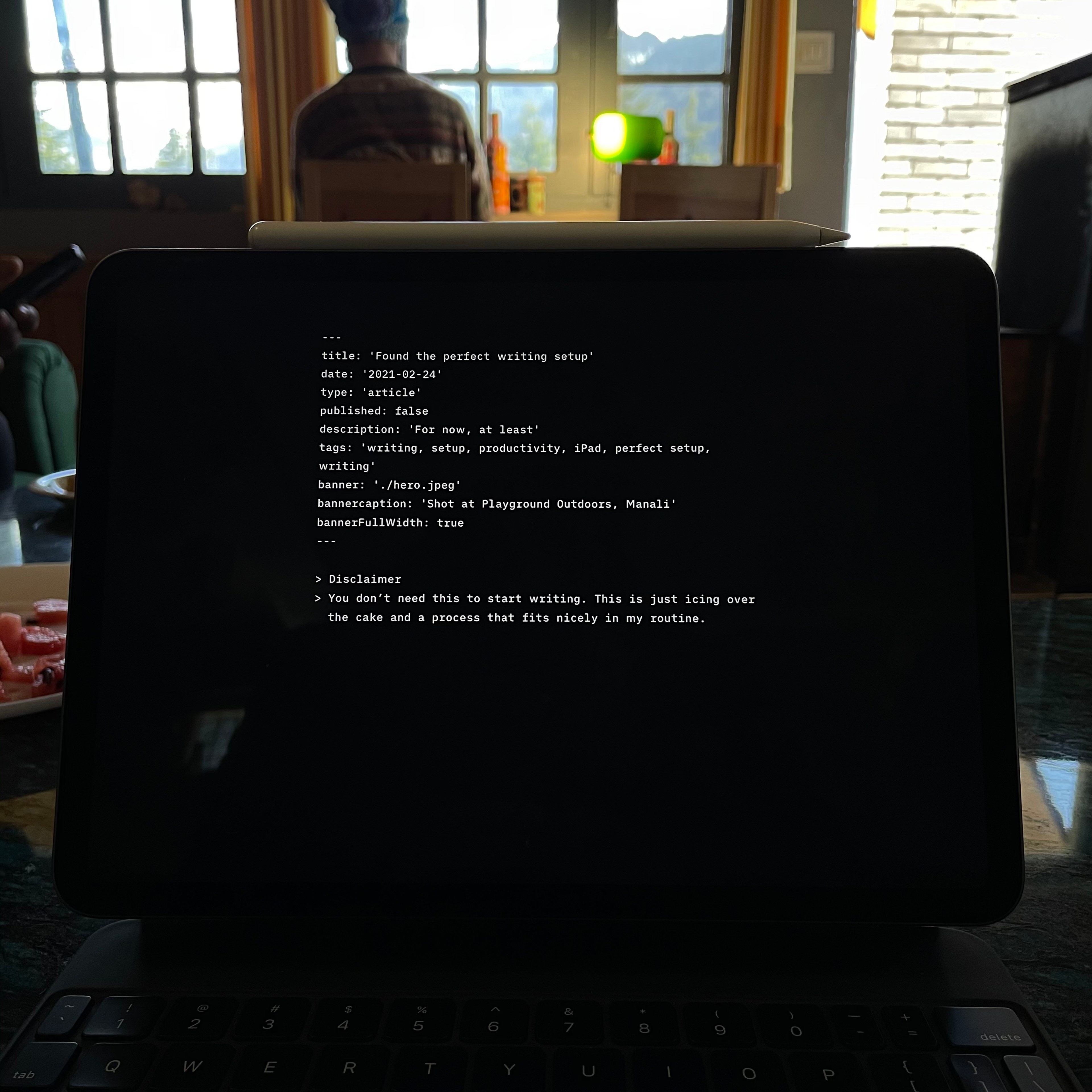
Found the perfect writing setup
> 📌 Disclaimer > > You don’t need this to start writing. This is just icing over the cake and a process that fits nicely in my routine. The setup i...

I cracked the key to reading books
I had big goals. Like read 12 books this year. Not big for you? It was for me. A lot of books I chose were non fiction. The mistake I made was to rea...

I have a second brain
Yeah, one more brain. Not a physical one, though. _\*Laughs\*_ Second brain is a place we store our thoughts, ideas and concepts for life. Doing this...

Tweet daily using Github Actions
Github Actions are really powerful. I like to see them as personal assistants. You tell your assistants to do some work for you. Similarly, you tell ...

Dont wait till you are ready
> You will never be # We weren't ready We had a lot of un-figured-out stuff that could keep us from starting [our podcast](http://learningcurve.dev...

First ever interview
I contributed to Bismuth Community recently where I helped build a [voting tool](https://github.com/bismuthfoundation/Bismuth-Voting/tree/master/clie...

Why I`d like to start a podcast
This isn't a motivational post. This is a short _why_ post. It's about the reason why I'd like to start a podcast. Hopefully this will help me stick ...

Single Page Apps with Gatsby
Gatsby, which is a static site generator, is famous for blogs and documentation websites. But there is no wrong in build full blown React apps with i...

Positioning yourself for remote work
Remote work is [picking up](https://buffer.com/state-of-remote-work-2019) these days. Its easy to find people, in countries like India, who are worki...

Non blocking updates in React
Sometimes, a few updates/computations take up a lot of time. They block the UI from updating, which makes it look as if things are slow. I am not tal...

Fetch so many things, at once
There is the `fetch` API in Node, which allows us to make a HTTP request and get some information from the servers. We can use that to make REST call...

Gatsby without GraphQL - only JSON
Number one misconception about Gatsby is that you need to know GraphQL to build something with Gatsby, **which is not true**. Yes, you don't need Gra...

Don`t Fetch JSON
Why should you though? This is not intended if you have an API endpoint (backend) serving multiple types of clients(like mobile and web). > **Don't ...
How remote work changed me
Now that I don't work from the same concrete place every time, I am really loving it. I rent a desk at a co-working space nearby and often go there. ...

(P)reacting on the server side
It takes time to realise Server-side rendering is amazing.😁 It was the same for me. You get a ton of benefits with it. Mainly, **first meaningful pa...

Advanced git tips
Git is amazing and you will learn only by using it. Try to learn the commands, you will forget if you don't use them. The same is the case for GUIs (...

Creating & Managing components outside React
You are probably not starting a new project with React in the frontend. You just want to build some components, make use of the apis that your fronte...