Playing GitHub Issues API for a Digital Garden

GitHub issues can become a nice interlinked digital garden. 🌱 🌲 🌳
I've seen people use it as a CMS for their blogs. The inspiration comes from OneGraph's blog example. I loved it.
A garden, which is interlinked, can be done as well.
Swyx did that for his blog. He wrote a post about it - Moving to a GitHub CMS.
A few repos that embrace GitHub Issues as a CMS -
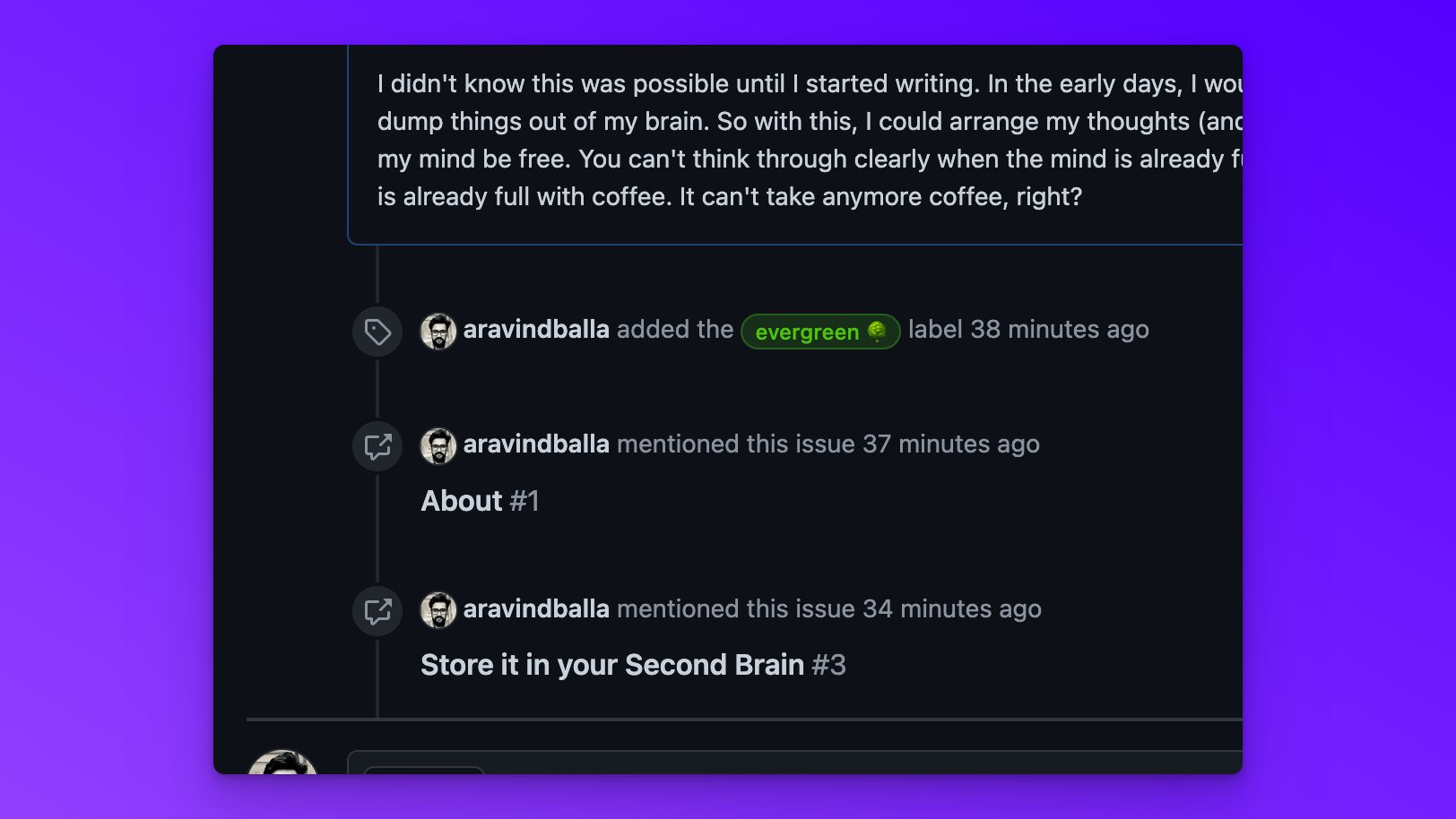
A nice inbuilt feature - You can see to which notes a particular note is linked in the mentions.
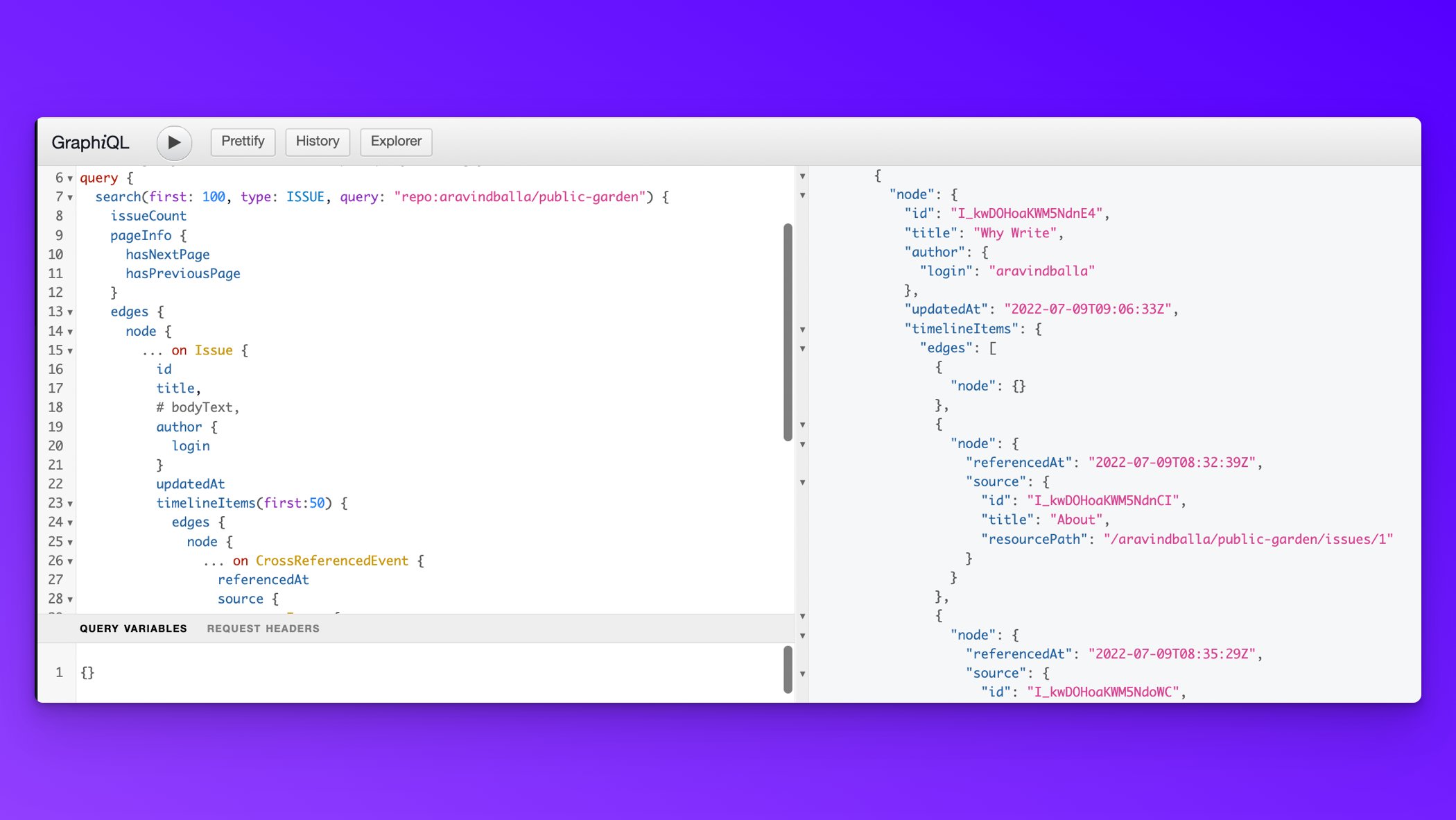
I played with GitHub's GraphQL API and it gives me a prefect response to create a website from these notes
(omitted bodyText to fit the screenshot)
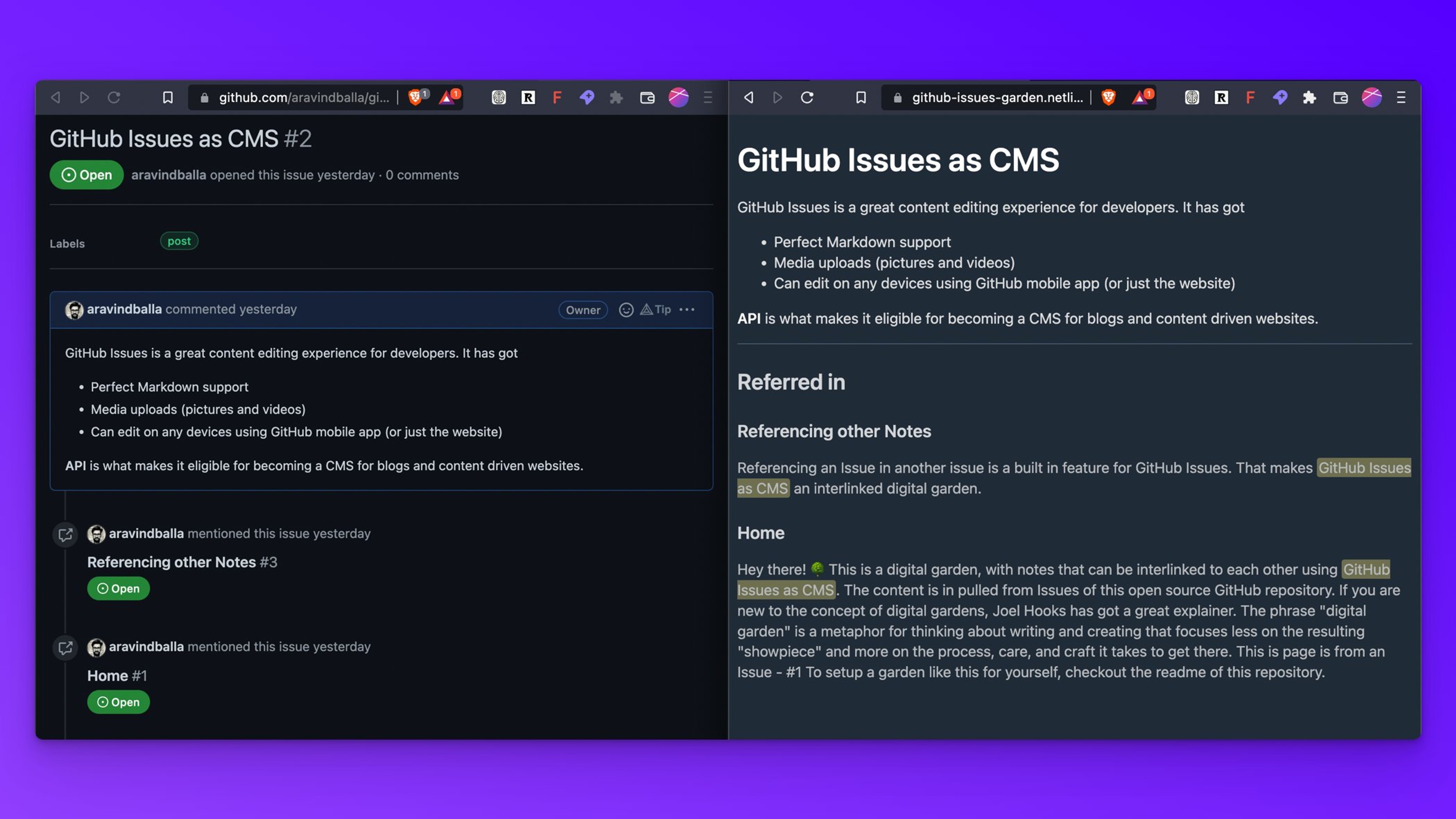
I have a basic working version up here - https://github-issues-garden.netlify.app 🎉
The pages comes from Issues of the repository - https://github.com/aravindballa/github-issues-garden
By Aravind Balla, a Javascript Developer building things to solve problems faced by him & his friends. You should hit him up on Twitter!